什麼是響應式網頁設計(Responsive Web Design)
隨著智慧型手機的普及網頁的技術近年來也開始重視手機上的視覺效果了,最近與客戶解釋到手機板的網頁時,都會提到自適應網頁設計(Responsive Web Design)這個設計方式,但客戶大多都不懂,在此說明一下,一般的手機版網站設計都是與電腦上的網站區隔開來另外再製作,若是舊網站只作手機版,而沒有整個重新製作,就會導致管理者若要更新網頁內容時就必須要更新兩次,尤其是網站沒有後台管理系統又委託給不同設計公司作電腦版跟手機版網站時,資料修更新就更麻煩了,時常不能同步,真的很困擾,不小心沒有更新到時,常會引起不必要的客訴,若網站同時具備多稱語言版本,又沒後台,光是想到要改網站內容就頭大了..
響應式網頁設計(Responsive Web Design)簡稱RWD,又稱適應性網頁、自適應網頁設計、回應式網頁設計、多螢網頁設計,這是一項開始於2011年由Ethan Marcotte 發明的術語 Responsive Web Design (RWD)。2012年後被公認為是日後網頁設計開發技術的趨勢,網站使用CSS3,以百分比的方式以及彈性的畫面設計,在不同解析度下改變網頁頁面的佈局排版,讓不同的設備都可以正常瀏覽同一網站,提供最佳的視覺體驗,是個因移動平台的用戶大量增加而想出的一個對應方法。

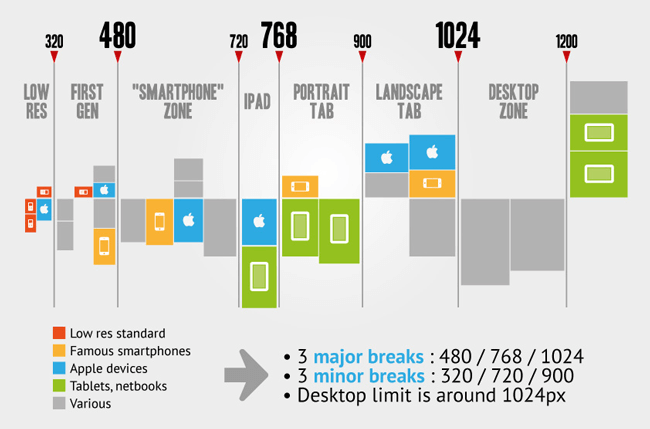
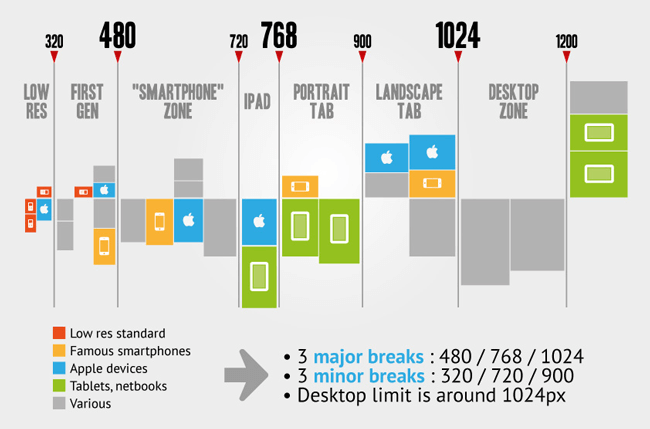
▲RWD網頁設計裝置中斷點

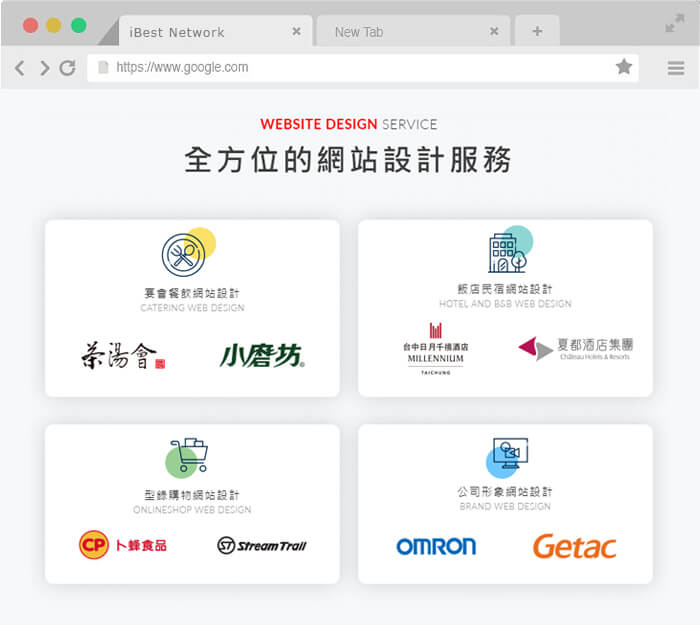
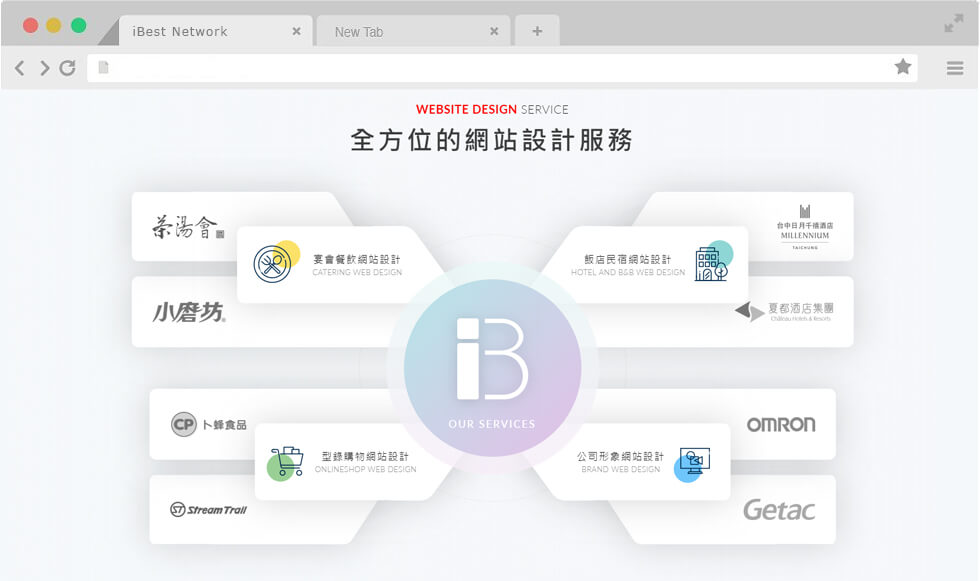
▲螢幕解析度寬度在1024像素以上的畫面,可以呈現網站完整資訊

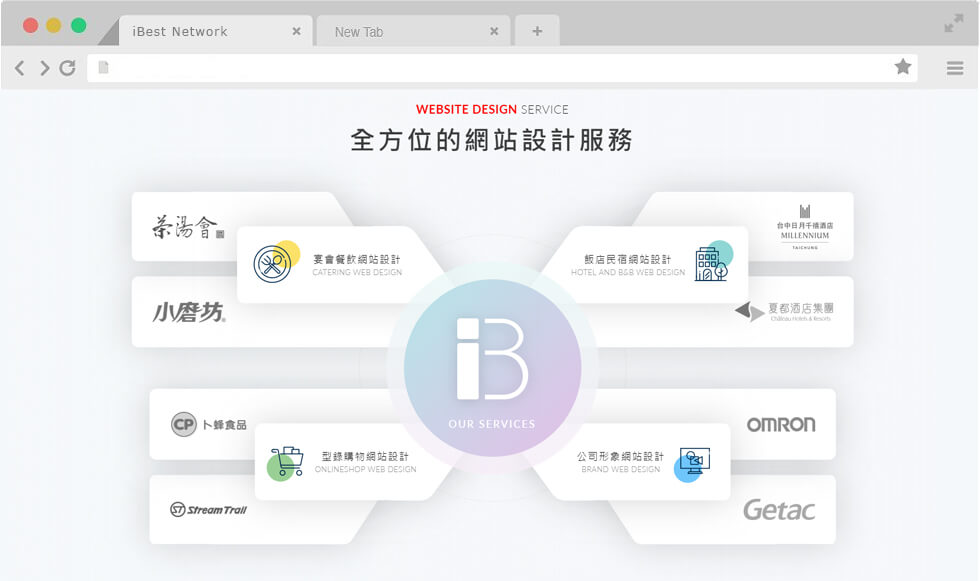
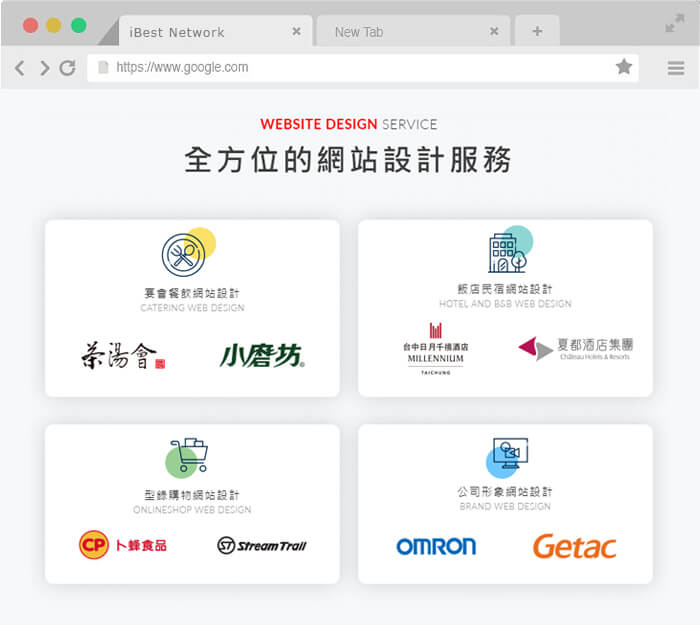
▲螢幕解析度在700像素以下,原先的4張banner會自動縮成1排,單元改成下拉式選單。

▲如果螢幕解析度在400像素以下,則原本左右編排的版型都會變成直條狀,以便手機閱讀。
說得簡單一些,透過CSS,可以使得網站透過不同大小的螢幕視窗來改變網頁排版的方式,使得各種裝置的使用者,如電腦、平板、手機、電視都能夠得到最佳的視覺效果,由於是由同一個網頁內容轉變,管理者也就不必大費周章的重複更新網頁資訊。
響應式網頁設計(Responsive Web Design)簡稱RWD,又稱適應性網頁、自適應網頁設計、回應式網頁設計、多螢網頁設計,這是一項開始於2011年由Ethan Marcotte 發明的術語 Responsive Web Design (RWD)。2012年後被公認為是日後網頁設計開發技術的趨勢,網站使用CSS3,以百分比的方式以及彈性的畫面設計,在不同解析度下改變網頁頁面的佈局排版,讓不同的設備都可以正常瀏覽同一網站,提供最佳的視覺體驗,是個因移動平台的用戶大量增加而想出的一個對應方法。




▲如果螢幕解析度在400像素以下,則原本左右編排的版型都會變成直條狀,以便手機閱讀。
說得簡單一些,透過CSS,可以使得網站透過不同大小的螢幕視窗來改變網頁排版的方式,使得各種裝置的使用者,如電腦、平板、手機、電視都能夠得到最佳的視覺效果,由於是由同一個網頁內容轉變,管理者也就不必大費周章的重複更新網頁資訊。








張貼留言