還記得去年底找到一個很棒的 HTML5 網站模版下載網站 Templated,真的是網站開發者的好朋友,至少我們不用從無到有、從頭到尾來打造一個網站,而是直接就現有的樣版去做修改或調整,讓建置網站難度降低許多,也減少花費的時間和開支。
之前網友推薦我一個名為 HTML5 UP! 的網頁設計下載網站,提供大量 HTML5 模版,而且這些模版都支援響應式網頁設計(Responsive Web Design, 簡稱 RWD),也是俗稱的「自適應網頁設計」,透過自動彈性調整畫面設計,以改變佈局方式來使不同大小螢幕皆能正常瀏覽,達到最好的使用體驗。
因為自適應網頁設計在開發上較為繁瑣,一般很少免費提供下載的網站,但 HTML5 UP! 收錄一系列共 28 種網頁設計,通通都是 HTML5+CSS3 並有響應式設計功能,網站採用的授權方式為Creative Commons 姓名標示 3.0,也就是說你可以自由分享、修改這些模版,唯獨需要保留網頁裡的姓名標示(Attribution)。
如果你喜歡這位設計師的作品,那可在 Pixelarity 網站找到更多模版下載,不過這網站是採用訂閱計費方式,最便宜方案為每三個月 $19 美元,可自由下載所有的網頁設計。
網站名稱:HTML5 UP!
網站鏈結:http://html5up.net/
使用教學
STEP 1
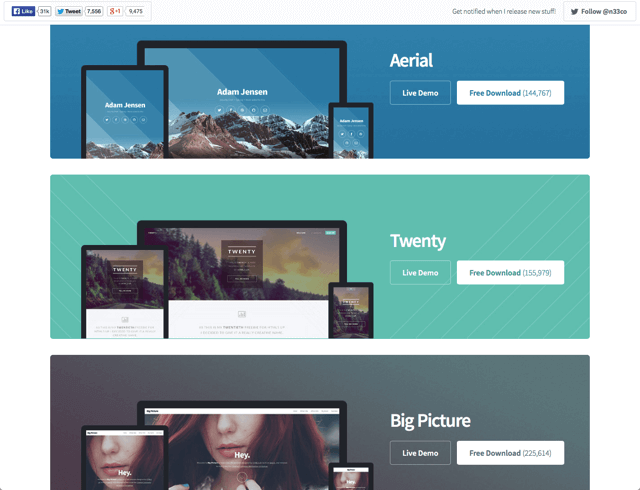
HTML5 UP! 網站提供的模版都具有一定的品質,使用的圖片大多為免費圖庫而來,採用的是 CC0 授權,一般來說要放在網頁上、或者置換掉都沒有問題。從網頁裡可以點選任何一個設計的 Live Demo 進行即時預覽,或者 Free Download 免費下載。

STEP 2
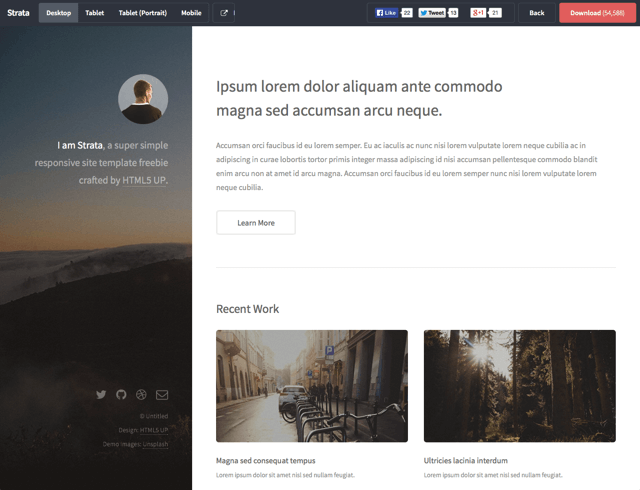
HTML5 UP! 的即時預覽(Live Demo)功能蠻好用的,除了可以讓你即時操作網頁、查看整體效果外,從左上角還能切換不同大小螢幕裝置,例如桌面、平板電腦、手機,就能即時看到「響應式網頁設計」效果。
這是其中一個模版 Strata 在桌面瀏覽器的呈現效果:

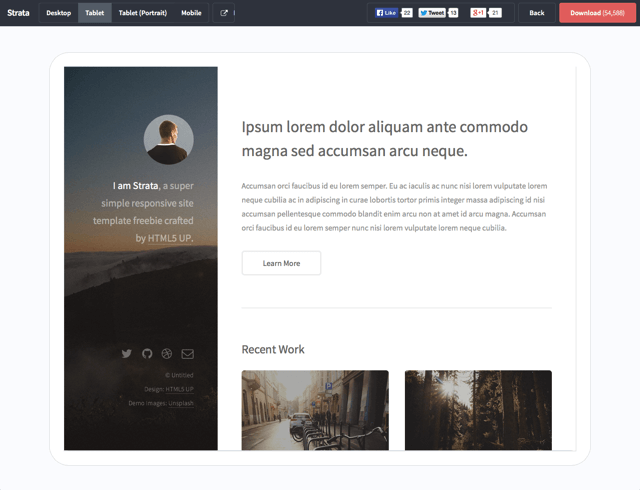
切換到平板電腦時,螢幕寬度雖然縮小,但可以發現網頁設計沒有太大變化。

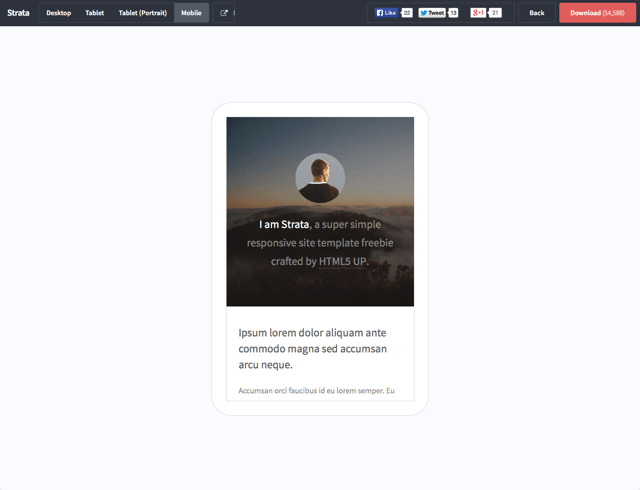
一旦切換到手機大小,網頁就自動縮成一行,不過依然保持原有的設計,並且能夠正常顯示網頁上的內容,這就是自適應網頁設計的特色。在 HTML5 UP! 裡提供的樣版皆支援自適應設計,喜歡的話點選右上角的 Download 即可免費下載!

STEP 3
下載時不用註冊、也無須登錄任何資料,可以的話,記得順手幫 HTML5 UP! 按個讚,或是加入追蹤,讓這個網站可以被更多人看到。

本文出自freeGROUP/Pseric








張貼留言