對於網頁設計師來說,字型和排版是影響使用者視覺非常關鍵的因素,要如何選擇一個看起來舒服、適合閱讀的字體就顯得相當重要,之前介紹過一些讓你在打造網頁時可以配合使用的工具,例如 Fontface Ninja、WhatFont 一鍵查看其他網頁使用的字型名稱、大小和行高,或是透過 TypeWonder 來線上測試字型等等,如果你想直接在網頁裡套用不同的字型變化,即時看到效果,不用再辛苦手動修改 CSS,直接使用簡單的工具搞定。
透過 FontFriend 書籤列工具(Bookmarklet),只要輕鬆點選、就能直接在網頁內載入不同的字型,即時看到套用在網頁上的效果,更棒的是 FontFriend 支援 Google Fonts 字型資料庫,當你不確定某個字型運用在網頁上是否能呈現出滿意的感覺,就可以利用這個工具直接進行測試,而且不用修改程式碼。
除此之外,FontFriend 還能選擇字型要套用的範圍,例如標題、內文等等,還能調整字型大小、字重、行距及文字樣式,也能將使用 CSS 的 text-transform 將文字全部轉為大寫或小寫、首字大寫,支援 font-variant 屬性。
網站名稱:FontFriend
網站鏈結:http://somadesign.ca/projects/fontfriend/
使用教學
STEP 1
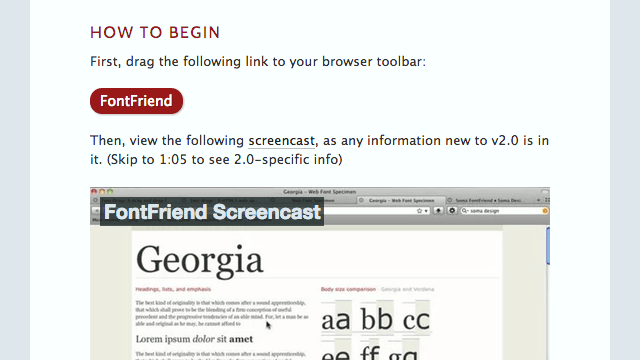
開啟 FontFriend 網站後,在 How to Begin 下方找到「FontFriend」按鈕,將它拖曳到瀏覽器的書籤列,未來點選後就能直接使用。

STEP 2
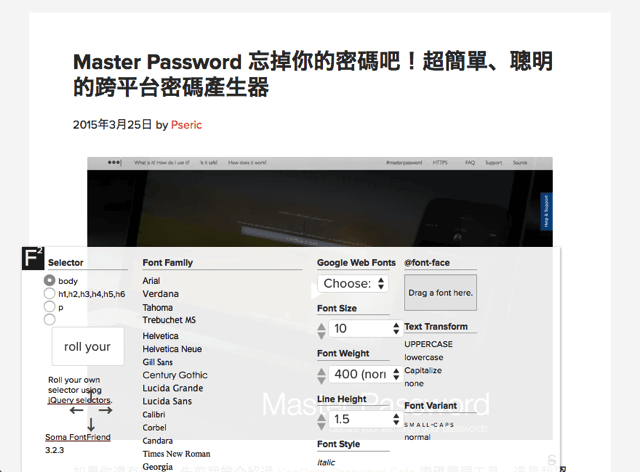
開啟你要套用字型的網頁,點選 FontFriend 按鈕,網頁左下角會出現一個功能區,可以在這裡調整字型、Google Web Fonts、字體大小、字重、行高、樣式等設定,點選之後會立即呈現在網頁上。

STEP 3
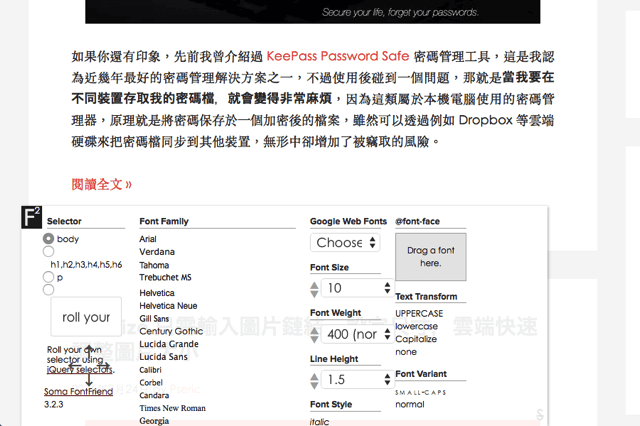
例如我選擇了其中的 Century Gothic 字型,發現網頁內的英文字果然發生變化,同時你還可以設定字體大小、行距等等,如果你有其他的字型想測試,右上角 @font-face 可以允許你自行拖曳字體來套用至網頁,查看效果。
FontFriend 讓使用者可以很快速、簡單地測試字體顯示效果,當你完成後,只需要把相關數據紀錄起來,再到 CSS 裡修改即可輕鬆套用排版。

STEP 4
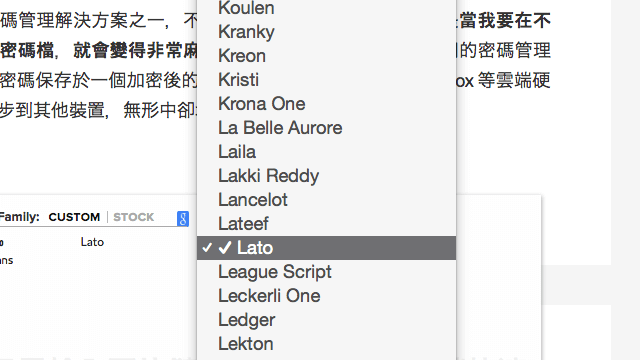
其中我覺得比較方便的是 FontFriend 支援 Google Fonts 字型資料庫,相信大家對於 Google 提供的免費網頁字型庫並不陌生,在這裡有許許多多的字型可以免費套用在網頁設計裡,雖然 Google Fonts 本身也有線上直接測試範例文字功能,但不如直接套用到網頁來查看效果這麼好用。

STEP 5
其他像是 CSS 裡的 text-transform 、font-variant 都可以測試,其實還蠻好用的,可惜沒辦法讓使用者自己輸入 CSS 來套用至網頁裡,不然就更強大了!
值得一試的三個理由:
透過瀏覽器工具列(Bookmarklet)即可使用
點選後即時套用字型、字體大小、字重、行高等設定
支援 Google Fonts 字型庫字型
本文出自免費資源網路社群/Pseric







張貼留言